Ever wondered how Javascript works behind the scenes. Don't worry I am here to help all the beginners out there. So let's start...
- Everything in JS happens in "Execution Context". Don't get overwhelmed by hearing this term Execution Context. We will see all these things in the blog.
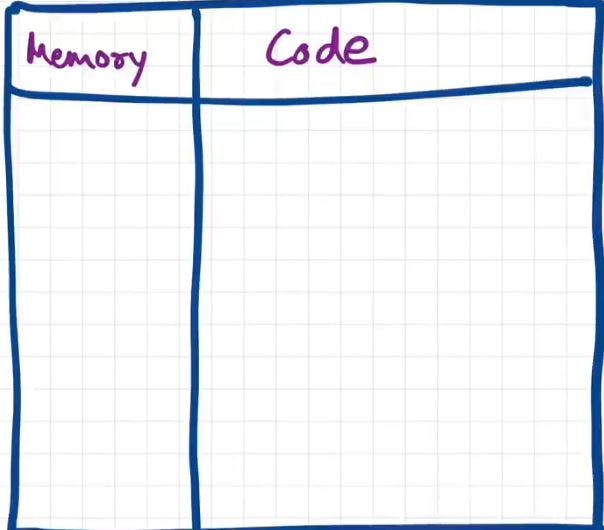
- Consider Execution Context to be a big box or container with a Memory and Code component as shown in the below image.

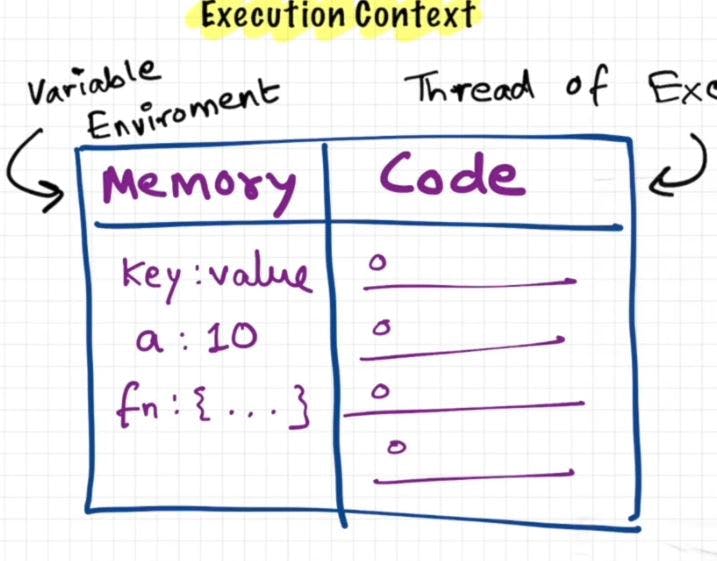
- Memory part is called Variable Environment and everything is stored in key: value pair. And this is the primary reason why everything in JS is said to be in objects.
- The phase where memory gets allocated is known as the Memory creation phase or first phase and this is where variables and functions get memory.
- For variables, it will be a special keyword "undefined" and for functions, it will copy the whole code as it is from the function defined.
- Don't get too overwhelmed by hearing "undefined", "memory creation phase" and all these keywords. We will look at all these things much deeper in upcoming blogs
- Code part is called as Thread of Execution. It is the area where code is “executed one line at a time”.

- JS is a “synchronous single-threaded language “. -It is single-threaded because it executes one command at a time.
- It is synchronous single-threaded because it executes one command at a time and that too in a specific manner.
- And most importantly remember Javascript is not possible without Execution Context.
- A huge shoutout to Akshay Saini as he helped me to understand all these things and also to Tanay Pratap as he inspired me to write blogs.