- Many of you might have never heard this 'hoisting' term before or heard but don't know what it really is.
- Believe me guys, it is the most beautiful thing JS has to offer.
- Can you guys guess what will be the output of the below code
getName()
console.log(x)
var x = 7;
function getName(){
console.log("Namaste Javascript");
- So, here we are trying to access the function and variable before its declaration or initializing it, so what will it print???
- In most of the other languages this will give us an error as we cannot access functions and variables before its declaration but JS is very much different in this case.
- It will print "Namaste Javascript" and "undefined" in its output. So, somehow it was able to get the value of function but return 'undefined' for variable x.
- Remember guys it is not returning any error instead it is returning 'undefined' which is a special keyword and it is not an error.
- So, hoisting is a phenomenon in JS by which you can access the variables & functions even before initializing it or put some value in it.
- What will happen if we remove 'var x = 7' ???
getName()
console.log(x)
function getName(){
console.log("Namaste Javascript");
}
- Now guys, this time it will print "Namaste Javascript" and will return an error for 'x' saying 'Uncaught ReferenceError: x is not defined'.
- So, when we try to access a variable that is never declared then it gives Reference Error saying that x is not defined. It means that 'x' is defined nowhere in the code and you are trying to access it.
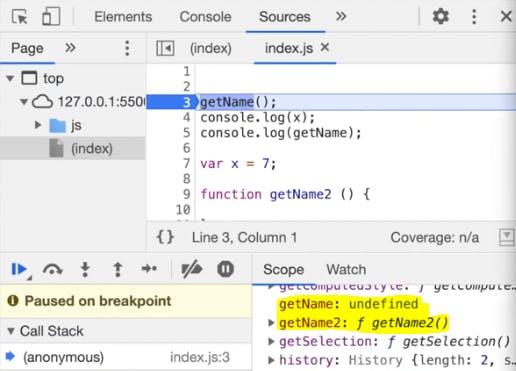
- What will happen if we try to print getName in the console ?? For x it was returning 'undefined' but for getName what will happen, will it return 'undefined' again or something else will happen!!!
console.log(x)
console.log(getName)
var x = 7;
function getName(){
console.log("Namaste Javascript");
- So, it will print the whole function as it is in the console :
function getName(){
console.log("Namaste Javascript");
}
- This all happens because of the memory execution phase i.e., the first phase in the execution context. If you guys haven't checked out my previous blog then please go and read that because all these things like the first phase, the execution context is explained in that blog and you will not understand all these things if you haven't read that blog.
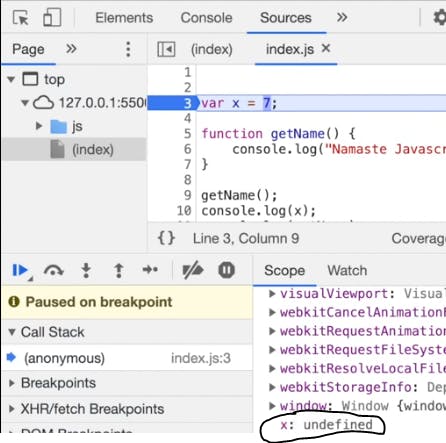
- So, as we know even before code starts executing, memory gets allocated to all variables and functions in JS. Let's see this with help of the below image :

- So, I have put a debugger on line 2, and even before code is executed it gives 'x: undefined' in the global scope. So, it reserves a special memory for variables even before code starts executing, and in the case of functions, it will reserve the whole function or copy the whole function and reserves it.
- For a function with 'function' keyword i.e.,
function getName2 () {}var getName = () => {}
- So, you can see how it behaves differently when it is declared with the 'function' keyword and when it is declared using the 'var' keyword.
- So, in an interview when someone asks then tell them this is how hoisting works without bluffing something irrelevant thing.
- In inspection tools, we see that there is something as 'anonymous' stored in 'call stack', what is it??
- It is our GEC it gets stored as 'anonymous' whereas other EC will have the same name as their function.
- We say JS is a “synchronous single-threaded language“. What does it mean??
- It is single-threaded because it executes one command at a time.
- It is synchronous single-threaded because it executes one command at a time and that too in a specific manner.
Most importantly remember guys, JS is not possible without Execution Context.
A huge shoutout to Akshay Saini as he helped me to understand all these things and also to Tanay Pratap as he inspired me to write blogs.